不管是設計簡報或是網頁,豐富的內容都需要有色彩作為點綴,才能留住人們的視線。但是通常非設計人員對於色彩的敏感度有限,在對色彩毫無頭緒的情況下, Coolors 可以協助使用者快速搭好和諧的色彩組合。
Coolors 與一般使用色輪配色的工具不太一樣,它是憑藉使用者的感知來做自動配色,可以直接在網站上建立各種色彩組合,使用者可以快速選取使用,或是鎖定其中幾種顏色,省去自己調整色彩的步驟。
【 官方連結 】
Coolors 操作說明
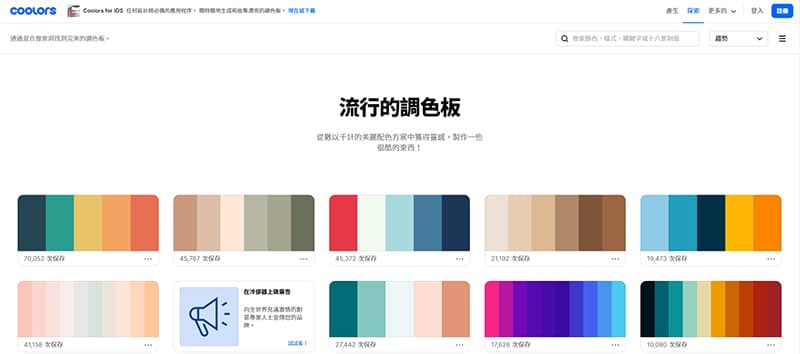
第一步:在 Coolors 首頁有兩種配色功能可以選擇,一是已搭配好的流行調色板,另外則是我們這次文章的重點——自動配色。

流行調色板有許多配色方案可以選擇,你可以根據下方的保存次數去判斷色票的熱門程度,直接點選就能複製色碼到設計中,在已有作品雛形的前提下極為實用,但若還在調整色彩,這部分就比較不直覺,不能像Adobe Color可以在工具間流暢轉換、重新配色。

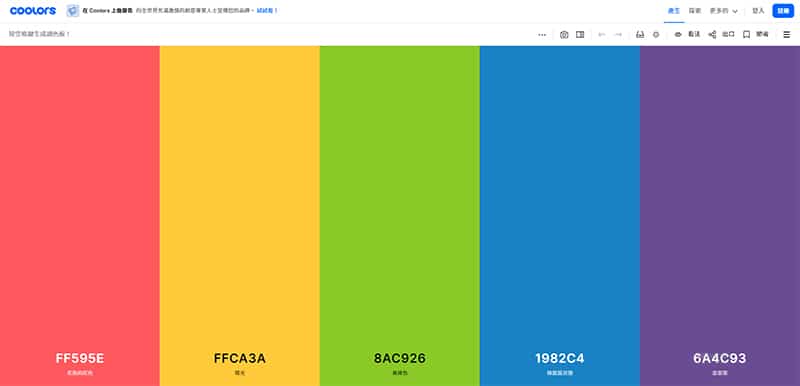
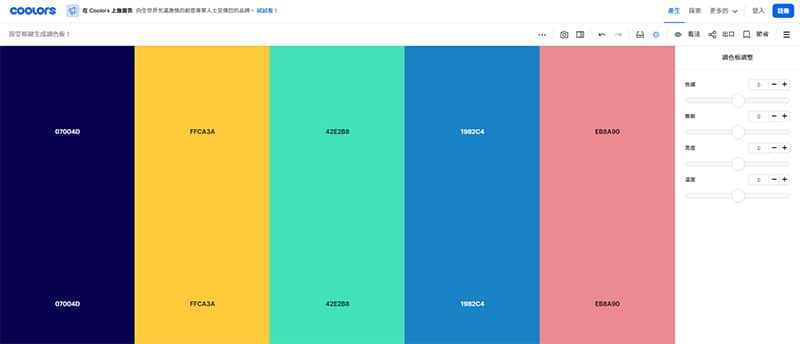
第二步:進入自動配色環節時,它會先一次性給五個色彩搭配的效果,如下圖所示,你可以憑藉視覺感受去篩選色彩的和諧程度。

如果其中有你中意的色彩,就可以運用功能列鎖定或做其他處理,像是:查看陰影、保存到收藏夾、拖曳區塊、複製色碼。

第三步:除了你鎖定的色彩外按下空白鍵, Coolors 就會在自動幫你配上合適的色彩。

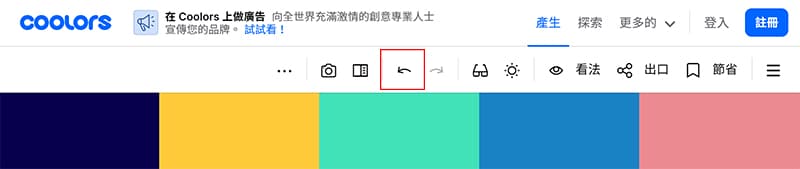
如果有後悔之前的色彩沒有鎖定,你也可以從右上角的返回按鈕做撤銷動作,回到上一版的配色組合。

第四步:選定色彩組合後,可以運用調整調色板的功能,處理色彩的細節,例如:色調、飽和、亮度、溫度等,完善所選擇的配色,還可以用色盲的功能測驗在特殊情況下的色彩識別度是否清晰,需不需要再讓色彩差異擴大…等等。


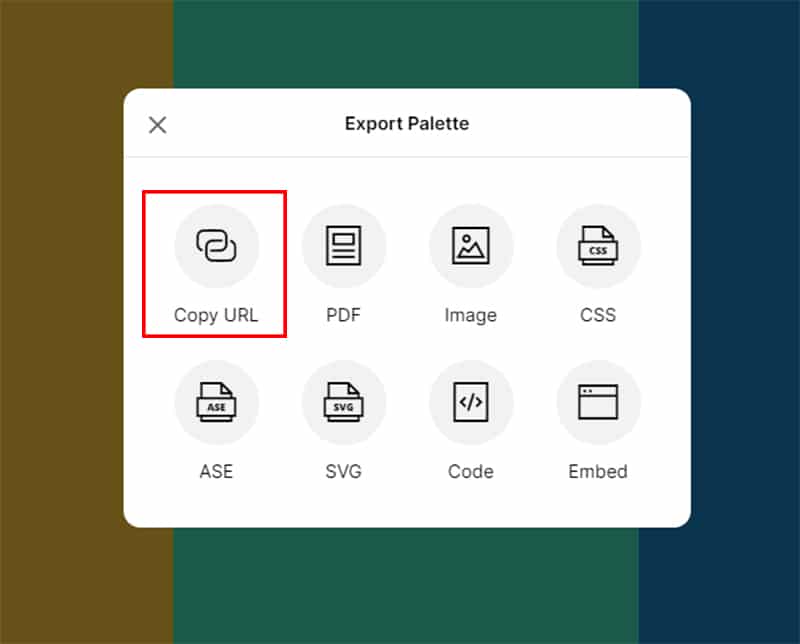
第五步:搞定配色細節後,便能透過右上角的分享導出色彩,或書籤保存色彩。 Coolors 囊括大部分的導出檔案選擇,唯一比較特別的是能以連結分享配色。

輸入以下網址會連結到前面所做的配色組合,仔細觀察網址會發現網址的末碼就是由剛剛所挑選的色碼所組成。。
https://coolors.co/07004d-ffca3a-42e2b8-1982c4-eb8a90

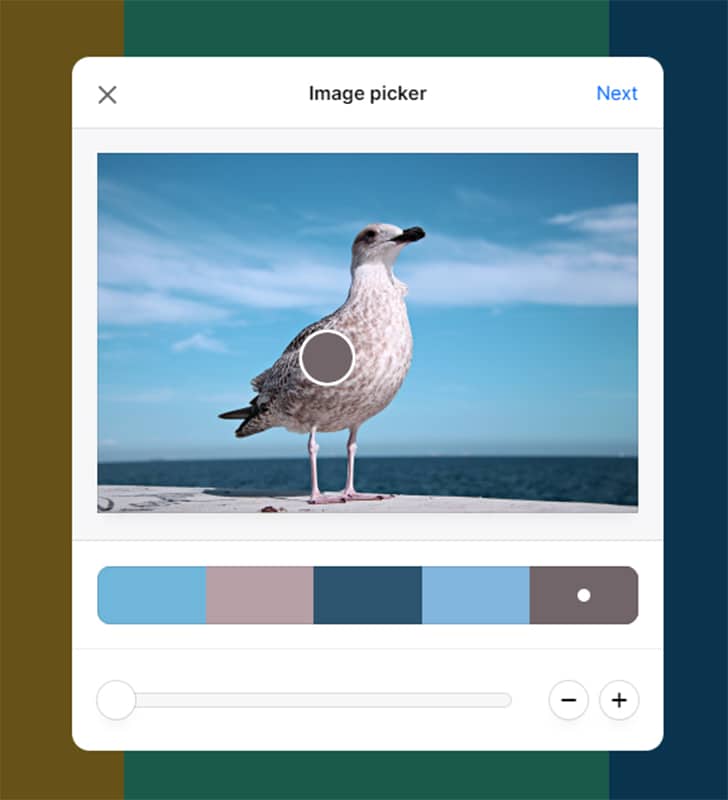
另外, Coolors 也有照片取色的功能,但就不像 Adobe Color 可以自動取色,需要自己去擷取色彩才會比較準確,但好處在於你不會被系統的選色影響第一直覺,最終的配色成果有可能會出乎意料的和諧。如果你希望配色不落於俗套,就可以到 Coolors 快速產生一眼鍾情的配色組合。