現在自架網站的難度幾乎為零,無論是電商或形象網站都不需要用到程式,只要在架站平台用滑鼠拉一拉,一個全新的網站就誕生了!當你選好版型、放上LOGO、置入文字、放上圖片…,不久後你便會察覺網站經營陷入泥沼了。
網站經營前期最注重的就是曝光,但網站版面運用套版設計,就會導致每一個網站都看起來差異不大,在品牌商家知名度還沒打出來時,做不出差異化、使用者瀏覽的意願也會隨之降低。
舉例來說,形象官網一定會出現與企業商家相關的圖片,但會選擇自架網站的人們通常不會有多餘的成本去做商業拍攝,所以關於網站的版面設計會下意識選擇圖片使用最少的方式,並且很高機率只是套用模版設計、修改色彩而已。
然而網站版面設計不變,無論再怎麼修改色彩、替換自行拍攝的圖片,你的網站在使用者眼裡,仍與其他網站大同小異,並沒有積累足夠的誘因,能幫你拉回視覺注意力。到這裡基本已經能預料到這個網站之後,絕對會需要大量的人力、物力才能撐起。
網站繞不開的版面視覺設計
網站的版面視覺設計不會是影響網站排名的主要因素,但不存在版面視覺設計的網站等於是把流量拱手讓人,因為目前新創網站一篇關鍵字文章要上排名的時間都需要以月計算,何況你有可能選用的是有限制的伺服器或SEO架構有問題的版型,那麼被索引的時間都會再被拉長。
但這種時候人們都會非常一致的決定「付錢投廣告推廣」,認為只要廣告素材有打動受眾就會有流量進入網站,不管要強化印象或轉換訂單都沒問題,但實際操作會那麼順利嗎?撇開廣告素材問題,目標網站的版面設計如果過於陽春或套版化,你會發現流量一進即出,不管你的廣告打再兇,都無法勾起人們買單意願,而這關鍵正在於——網站版面設計創造的視覺注意力。
資訊爆炸下的視覺注意力
陌生網站擁有什麼要素,會讓你願意停下瀏覽?可能是標題文字、版面色彩或是優惠價格,但更有可能的是網站整體版面的視覺設計。想像一下,你在逛百貨公司的櫃位,每一個櫃位的動線、產品擺放差異不大,陌生的櫃位除了價格,還有什麼能吸引停留,那當然是裝潢風格、色調展現的質感。
同樣的概念也能放在網站上,不過這裡所謂的網站版面設計風格,並非一定要前衛、未來、極端特別才能吸引人們瀏覽,只要風格明確、能與品牌相互連結,讓整體看起來舒服、有質感,基本就能讓人們產生深刻的印象。
網站版面視覺怎麼做才能抓住注意力?
雖然我們已經訂下了網站版面設計應該給予使用者的感受,但實際該如何下手,恐怕還是有很多人不明究裡,因此接下來會整理三大重點來解決網頁版面設計難題,不過在進入網站版面設計重點前,你必須先跳脫套版的框架,尤其是用中文填入的英文模板,你需要找到你真正想傳遞的色彩、風格、資訊,再回來瀏覽網站版面設計重點。
少即是多,視覺注意力更集中
過多的資訊,反而會讓使用者產生認知問題,當網站版面內容需要花費更多力氣去理解、閱讀其中的意思,你的大腦很高機率會驅使你選擇忽略,因此網站版面的設計需要用最少的元素襯托出網站的重點,哪怕是近期越來越流行的復古風格,也同樣注重少即是多的概念。
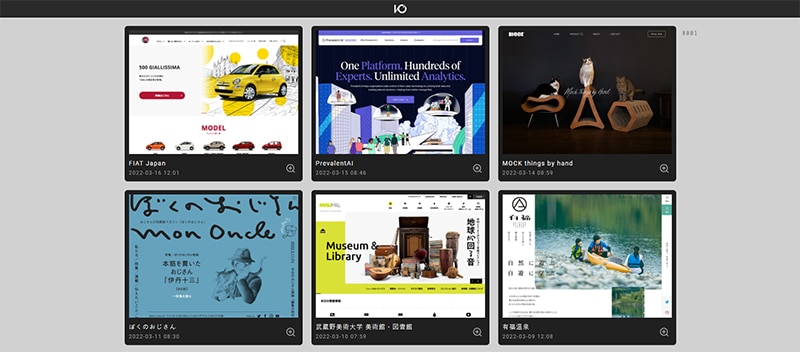
這樣的概念執行不難,但大多網站執行出來的成果都會變成白底黑字的極簡風,因此在動手前,你可以去參考I/O 3000裡的網站範例,相信藉由擺在眼前的實作案例,你一定能更明白什麼是網站版面視覺的「少即是多」。

瀏覽路徑每一步都經過設計
網站版面風格大致底定後,接著就要精心設計每一步的瀏覽路徑。在順利留住使用者注意力後,要做的就是控制視覺注意力的移動,最好的成果便是讓他們能一步步的按照規劃,瀏覽完網站後成為付費顧客。
想達成這樣的目標,你可以從這兩個部分下手,其一是網站主視覺規劃,也就是進到網站映入眼簾的第一個畫面,經常性的做法會用滿幅區塊作為網站瀏覽的開場,有些下方甚至會做版面視覺的延續,引導使用者向下繼續瀏覽;其二是網站瀏覽的流暢程度,關於你的業務內容,使用者會因為那些要素的揭露而產生購買意願,可以按照吸引力的排序交錯置於版面中,逐步堆疊使用者瀏覽的想像,提升形成轉換的可能性。

重視圖片質量,維繫版面視覺的和諧
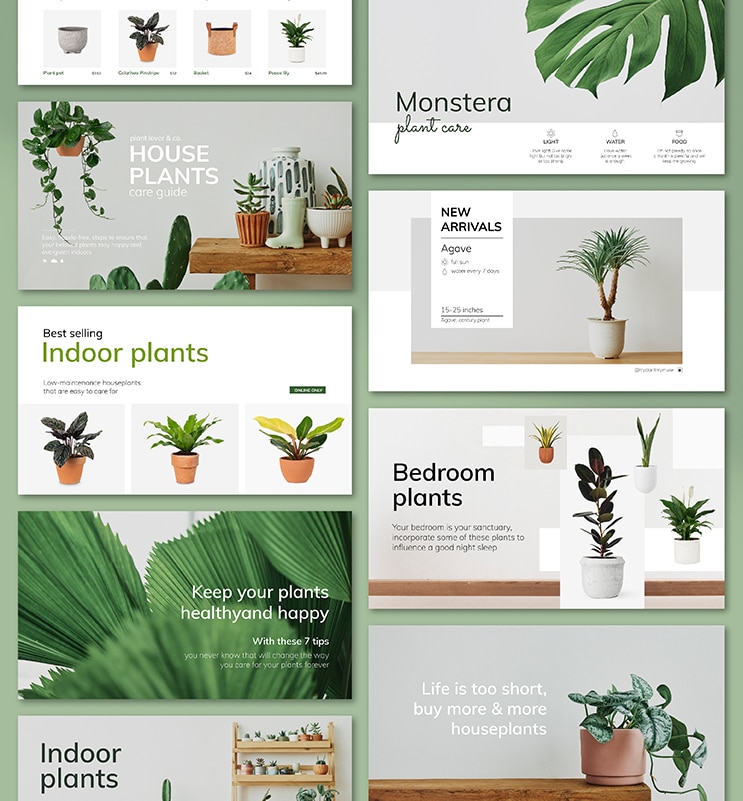
圖片的質量會間接決定網站版面視覺的成敗。網站圖片的佔比通常會偏高,原因不僅是要讓產品獲得一定的曝光,也是因為圖片營造的畫面感會比文字更容易吸引住使用者的視覺注意力,因此想不置入圖片完成網站設計?除非你擁有強大的手繪能力,能用不同方式詮釋畫面,否則圖片的運用、質量都是不可忽視的關鍵。

但想要讓自己拍攝的圖片合理地用於網站版面而不顯突兀,若沒點拍攝、後製功底也是無法達成,因此免費、可商用的圖庫就會成為上乘之選,裡面有各種高品質圖片能作運用,不管是合成還是直接運用情境照,都會讓網站版面設計呈現的視覺更加和諧。
結語
很多時候我們都在專注於擁有一個網站、追求能被搜尋引擎認可,但卻忘了到頭來網站視覺還得經的起使用者考驗。別說是使用者,今天若有兩種不同網頁設計視覺在你眼前,一個精緻但後台可能有問題,另一個粗糙卻有完整的後台功能,你會怎麼選?
我想大多數都會選擇精緻的那一項,因為在不明白功能差異會造成多大的落差下,我們通常會心存僥倖選擇網站版面視覺精緻的一方,想著接下來再逐步完善功能就好,到這裡你便能反向思考,你認為你的潛在受眾會怎麼想你與你的競爭對手呢?