為什麼上傳的FB封面總是跟原本設計的不一樣?排版、文案、元素都不變,但不符合FB封面尺寸規則,你的圖片就會遭到壓縮、扭曲,讓辛苦做完的社群圖片發布後,發揮不了吸引視覺的作用。接下來我們會介紹每一項Facebook社群版位在符合長寬比、檔案容量下的最適尺寸。
Facebook 大頭照尺寸
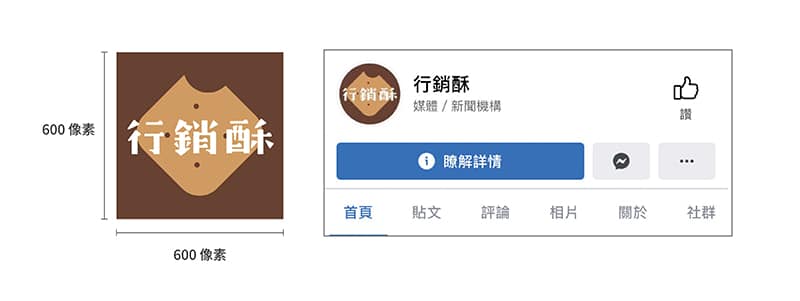
關於社群的經營,我們都會注重橫向合作,簡單來說就是要讓一張圖能最大化地利用於所有社群渠道,所以在大頭照的尺寸選擇上,會建議以600 x 600像素滿足行動最適化的要求,不管縮小或放大圖示,大頭照的畫面都不會發生模糊的情況。
▍大頭照建議尺寸: 600 x 600 像素 ▍

FB官方建議大頭照尺寸:
- 桌電尺寸為 170 x 170 像素
- 手機尺寸是 128 x 128 像素
其餘社群渠道大頭照尺寸:
- Twitter 大頭照尺寸 400 x 400 像素
- Instagram 大頭貼尺寸 400 x 400 像素
- LINE 官方帳號大頭貼尺寸 640 x 640 像素
- YouTube頻道Logo尺寸 400 x 400 像素
- Google 商家檔案尺寸 120 x 120 像素
- TikTok 抖音頭貼尺寸 500 x 500 像素
Facebook 粉絲專頁封面尺寸
這是社群中最大型的展示版位,同時也是最容易被棄置、忽視的封面欄位,因為製圖很容易遇到挫折,官方的說法是採用8:3長寬比能完整將封面尺寸上傳,但實際照著Facebook公布的封面尺寸去做,上傳的圖片位置總是會與預計不相符。
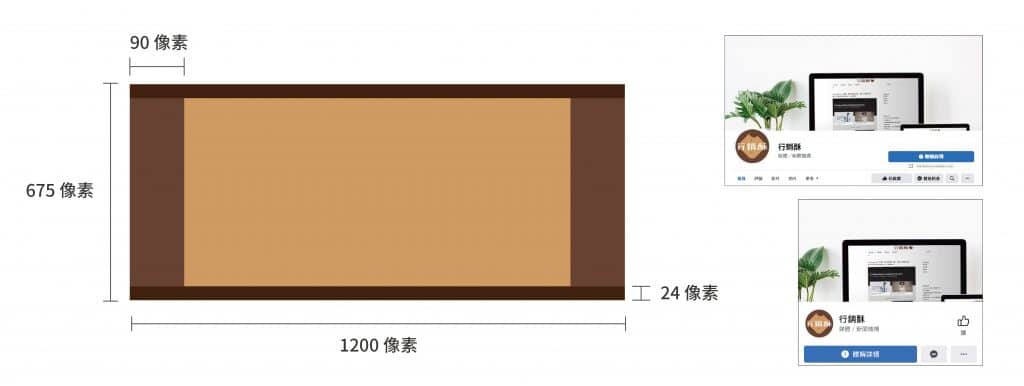
不過如果照著1200 x675像素製作,並將重點元素都置於中央,上傳後的圖片就能剛好地置於中央,無論是桌電或手機版都能順利瀏覽,並且該尺寸在電腦版只會切掉上下約莫109像素,不會影響到粉絲專頁封面的呈現。
▍粉絲專頁封面建議尺寸: 1200 x 675 像素 ▍

FB 官方建議粉絲專頁封面尺寸:
- 桌電尺寸為 820 x 312 像素
- 手機尺寸是 640 x 360 像素
其餘社群渠道的封面尺寸:
- FB 社團封面尺寸 1640 x 856像素
- Twitter 封面尺寸 1500 x 500 像素
- LINE 官方帳號 1080 x 720 像素
- YouTube 頻道封面照 2048 x 1152 像素,文字和標誌的安全區域為 1235 x 338 像素
- Google 商家封面尺寸1080 x 608 像素
基本上社群封面尺寸各異,無法單用一張圖就解決全部設計,但放大背景圖片按照尺寸稍作調整,仍然可以快速讓所有社群渠道的封面圖片同時上線。
Facebook 貼文封面尺寸
以常態性來說,社群發文最常出現的形式便是圖片加上文字,這裡的圖片加文字指的並不是社群圖片設計,而是在說明類似下圖這種「社群圖片為主、文字為輔」模式的貼文設計,圖片視覺成為吸引使用者瀏覽的關鍵要素,因此在設計上能占有越大的版塊,就越能爭取視覺停留的時間。

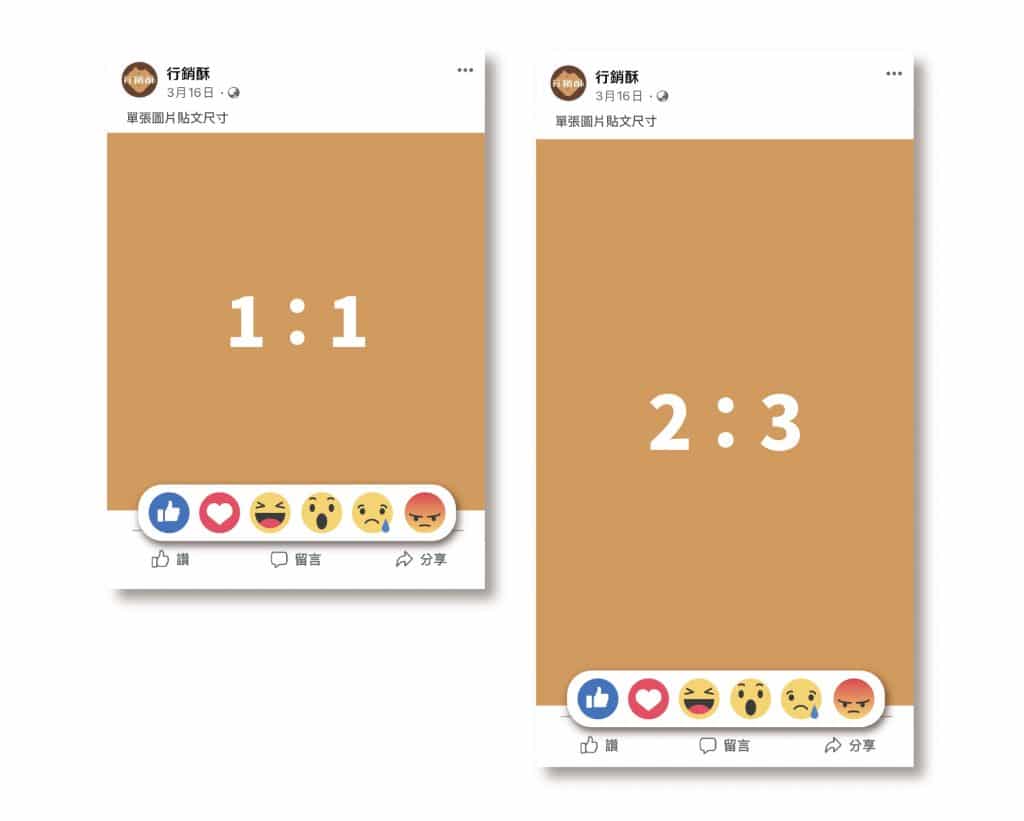
Facebook 單張貼文封面尺寸
在實務操作上,2:3或1:1長寬比其實都是常見的封面比例選項,原因在我們前面所提到的橫向合作,社群經營渠道不太可能會只有一種,而是會搭配不同屬性的社群媒體交錯運用,而2:3或1:1長寬比則對應著其他社群渠道不同的貼文形式,要如何選擇就要看該則貼文性質適合在哪些社群渠道出現。
▍貼文圖片建議比例:2:3或1:1 ▍

此外,單張貼文還有另一種藏圖互動方式,藉由點擊展開完整圖片,一般會將互動答案藏於被遮擋的部分,讓使用者因為好奇而擊點圖片獲得正確解答,也有商家會在隱藏內容放置優惠碼,提升互動的同時也形成正向的轉換。

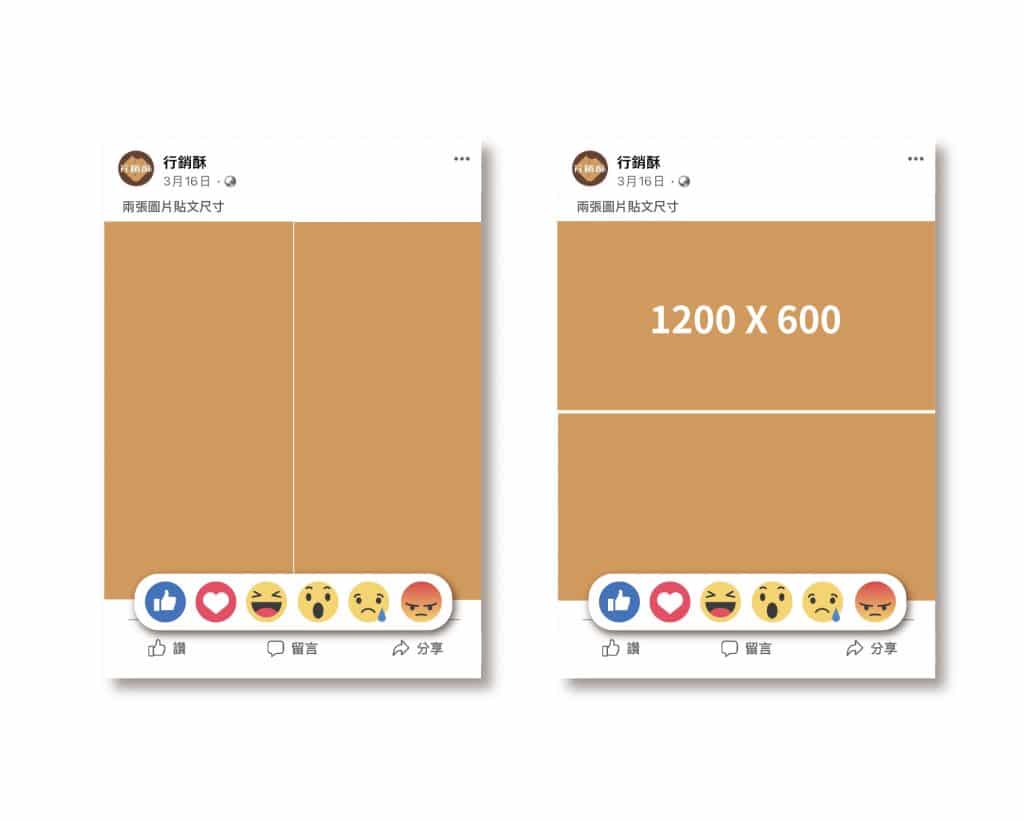
Facebook 兩張封面圖片組合
以使用熱度來說,兩張封面圖片組合會是最少出現在動態消息的選擇,因為在圖片設計上,兩者的版面視覺比例相當,資訊處理稍有不慎,貼文圖片就無法發揮它應有的效果。
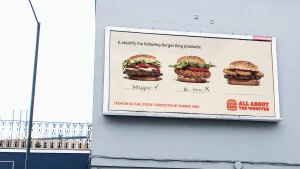
在社群只有一種特別的主題,才能讓兩張封面圖片組合發揮應有的效果,那便是——BEFORE和AFTER的反差圖,經由圖片前後視覺的落差,讓人們對這過程產生濃厚的興趣。
▍兩張封面圖片尺寸:1200 x 600 像素 ▍

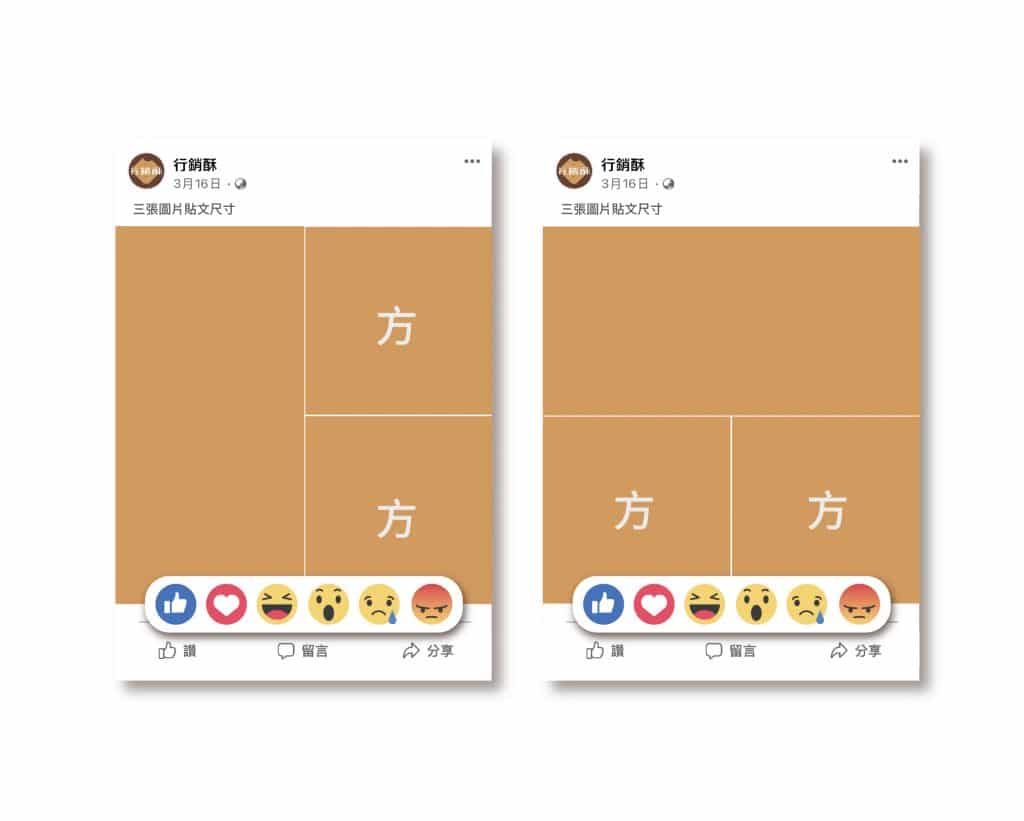
Facebook 三張封面圖片組合
這是圖片社群推播率最高的組合,藉由大小圖不同的視覺占比,劃分出主視覺重點,與細節更進一步的解釋,不過多圖貼文上傳時常會發生圖片錯置的問題。簡單來說,便是圖片沒有按照你的規劃排列,Facebook決定排列組合的關鍵在於第一張圖片的上傳,所以上傳圖片時,可以先從 1200 x 600 像素的長方形圖片開始上傳,避免先上傳方形圖片後的錯誤判定。
▍三張封面圖片尺寸:1200 x 600 像素、600 x 600像素 ▍

想用三張封面圖片組合做互動型貼文的話,可以將方形部分設計成藏圖,讓貼文彩蛋藏在顯示區域的左右邊,並透過圖片或文字引導,讓使用者點開圖片,但需要注意臉書的人臉識別,如果遮擋部分有人臉圖片,就算是手繪插畫也會成為優先呈現的畫面。
至於尺寸的部分,上圖提供的案例並不是一定的,因為在測試的過程中我們也發現不管是橫式或直式藏圖,想完全預測到Facebook的判定其實是有困難的,所以建議要用這種形式發文時,設計過程要一邊上傳FB確認圖像會在你期望的部分出現。

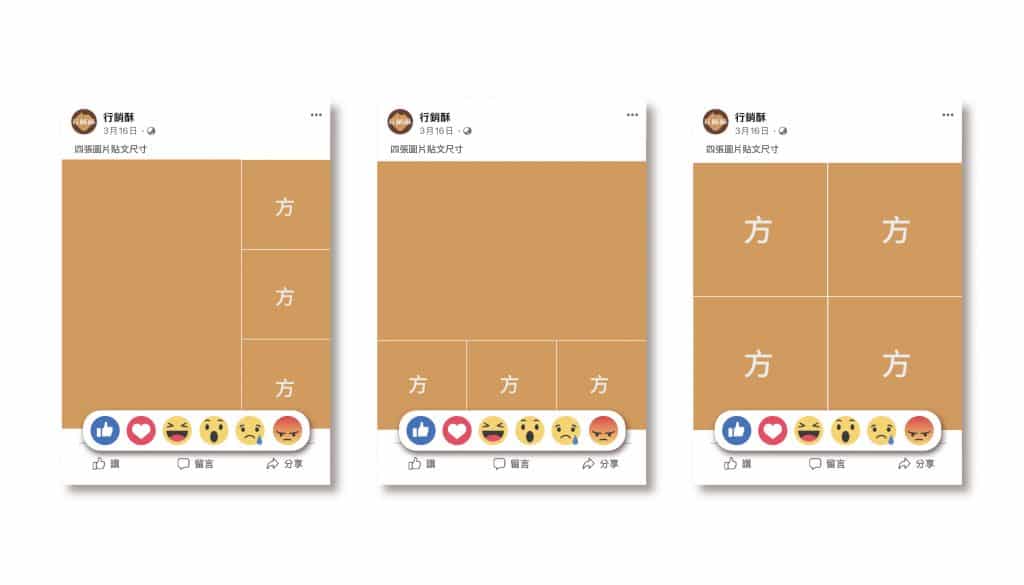
Facebook 四張以上封面圖片組合
除非你的圖片足夠吸引人們往後閱覽,否則四張封面圖片的排列已經讓資訊傳遞的有點緊繃了!四張圖片組合不管四個方形或一大三小的作法都蠻多人在使用。不過,假定你要做的是懶人包,就需要注意一下圖片縮小後的能見度,當你使用手機不能一次看清內文,或者需要非常專注才能讀懂文字,那麼圖片的資訊量就需要再做刪減,你可以提供完整版文章的連結在文字內,也可以就文字更進一步解釋圖片內容,盡可能讓貼文圖片的內容簡單明白,才有可能達到更好的傳播效果。
▍四張以上封面圖片尺寸:1200 x 600 像素或600 x 600像素 ▍

如果你想在四張貼文組合也做互動性貼文的話,可以像三張封面圖片一樣,運用相同尺寸大小製作出一樣的貼文效果,同樣上傳圖片時要注意圖片讀取的位置,以及圖片上傳的順序。正常情況下一起上傳,會變成要藏起來的圖片成為首圖,最好的辦法就是上傳完前三張後,再把彩蛋圖片上傳。

Facebook 限時動態尺寸
與大部分限時動態長寬比一樣, Facebook 限時動態長寬比也是 16:9 的直式長方形,無論是圖片或是影片都通用。不過如果你要以非滿版的狀態上傳也沒問題,未覆蓋到的範圍 Facebook 會自動幫你補齊相近色,所以上傳的尺寸大小很大程度源自你要如何呈現視覺效果。

Facebook 連結縮圖尺寸
雖然 Facebook 連結貼文已經是公認觸及最低的貼文形式,但對有在投遞 Facebook 廣告的業主來說,卻是最好的引流工具。為了讓貼文連結點擊率提高,網頁在設計時,都會特別注重圖片本身的吸引力與尺寸,因為連結貼文的縮圖是 Facebook 自行從網站上抓取的,假設你預設是方形圖片就會獲得較小的連結縮圖。
▍連結縮圖尺寸最佳比例:1.91:1 ▍


Facebook 廣告投放尺寸
| 廣告類型 | 尺寸 | 檔案類型 | 檔案上限 | 詳細設定 |
| 單一圖像 | 長寬比 1.91 到 1:1 至少 1080 x 1080 像素 | JPG、PNG | 30 MB | Facebook單一圖像廣告 |
| 單一影片 | 長寬比 1:1或 4:5 至少 1080 x 1080 像素 | MP4、MOV 或 GIF 影片長度1 秒到 4小時 | 4 GB | Facebook單一影片廣告 |
| 輪播欄位 | 長寬比 1:1 ,2 ~ 10張 至少 1080 x 1080 像素 | 圖片: JPG、PNG 影片: MP4、MOV 或 GIF 影片長度1 秒到 4小時 | 圖片: 30 MB 影片: 4 GB | Facebook輪播廣告 |
| 精選集 | 長寬比 1:1 至少 1080 x 1080 像素 | 圖片: JPG、PNG 影片: MP4、MOV 或 GIF | 圖片: 30 MB 影片: 4 GB | Facebook精選集廣告 |
如何瀏覽競爭對手正在投放的廣告?
且不論 Facebook 廣告投放效益,個人化廣告推播使然,很多時候行銷人員不一定會在Facebook上接收到競爭對手的廣告。而廣告檔案庫的設置則能替你釐清競爭對手所使用的廣告圖片、文案,雖然仍無法看到對方的投放策略,但至少可以經由廣告素材分析出它的廣告創意會帶來多少效益。
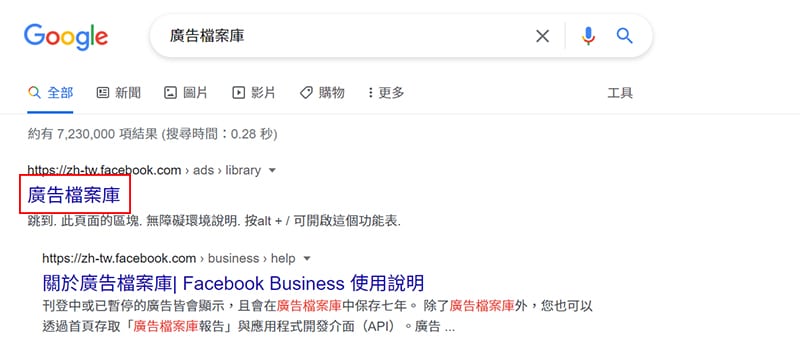
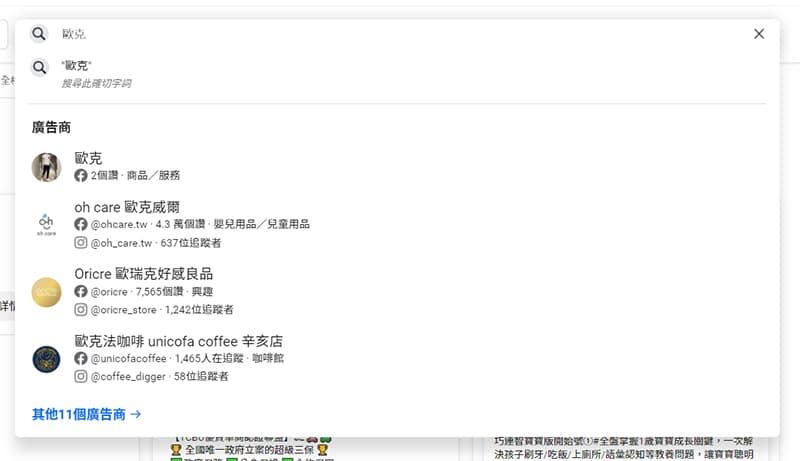
步驟 1 :搜尋關鍵字「廣告檔案庫」能看到在搜尋結果的第一位有相關連結資訊。

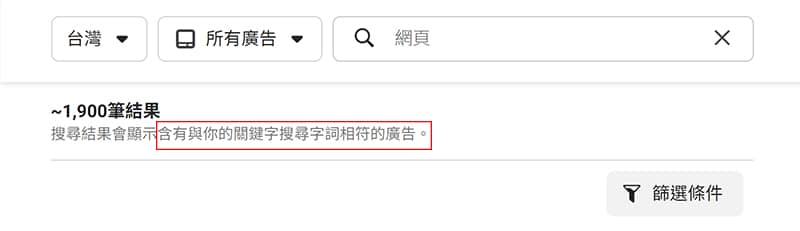
步驟 2:在廣告搜尋欄選取「全部廣告」,並在後方輸入要搜尋的關鍵字或粉絲專頁。

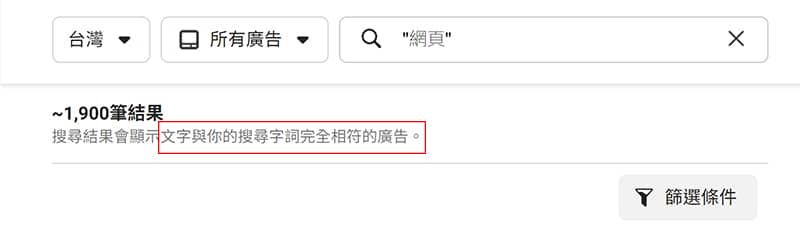
假設你沒有為關鍵字加上雙引號,搜尋的結果會比較廣泛;反之,你有添加雙引號,搜索出來的結果就會與你需要的一致,這個搜尋細節你也可以從結果的小字發現。


至於粉絲專頁的搜尋就需要完全與粉絲專頁名稱一致,才能在諸多相同名稱的粉絲專頁中,找到要分析的 Facebook 廣告內容。

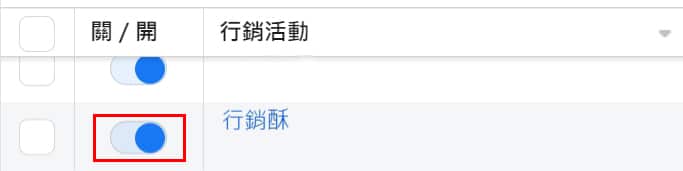
最後補充一下廣告的抓取依據,你有仔細觀察的話,應該可以察覺檔案庫裡的廣告有些是暫停的狀態,但為什麼有些粉絲專頁看得到已經暫停的廣告,有些卻不行,這都是因為在廣告管理員的一項設定。

只要你在廣告管理員沒有把廣告徹底關掉,暫停的廣告就會持續曝光於廣告檔案庫,因此在 Fackbook 廣告投放完畢,都要記得從廣告管理員將廣告關掉。此外,若是剛上線的廣告在檔案庫中無法看見,可以等一段時間再做查看,因為廣告檔案庫與 Facebook 廣告本身並沒有同步。
如何更改 Facebook 連結貼文縮圖?
通常貼文連結的觸及效果若不如想像中好,一會先更改標題文案,二便是朝連結圖片下手,但你只換連結來源的圖片,其實會發現 Facebook 連結縮圖並沒有任何的改變,想讓連結縮圖如你所預期的更換,你可以這麼做——
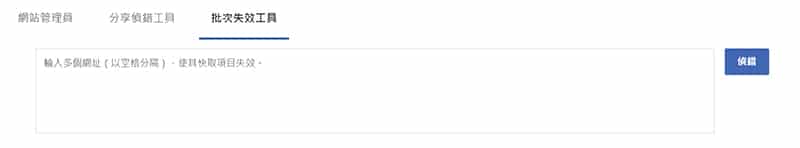
步驟 1:在更換完來源網址的圖片後,先將網址丟到 Facebook 提供的批次失效工具,讓原本網址在 Facebook 的緩存消失。

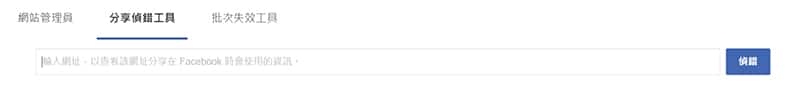
步驟 2:再把網址丟到隔壁的分享偵錯工具,查看網址在 Facebook 提供的資訊、圖片有無任何變化。

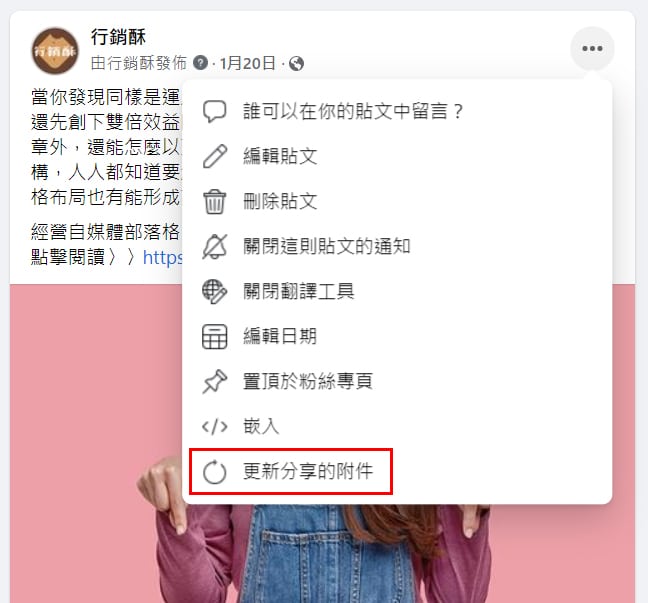
步驟 3:接著到該則貼文的右上角找到「更新分享的附件」,查看網址的圖片是否已更改完畢。

Facebook 封面尺寸設計工具推薦
當你對 Facebook 封面尺寸有基本的認知後,下一步需要做的便是設計,在這個有諸多免費製圖工具、素材圖庫的時代下,社群圖片的設計不再困難,但要如何與競業做出區隔,就是品牌需要去思考的問題,以下推薦幾款設計自由度比較高,並且使用上比較不易與他人重複的圖庫:
Canva 最大的優勢在於,它有內建的合作素材庫,設計階段不需要到處找素材,在網站內便提供足夠發揮的設計素材,並且免費版的功能大致就能滿足一般人的製圖需求,但如果製圖需求略為龐大會建議考慮 Canva 的付費版,運用更多的功能、更快速地完成製圖工作。
freepik 是數一數二大的向量素材圖庫,除了 icon 外,還有插畫、合成圖、照片以及模板可供下載。freepik 的主旨本就是讓設計師有個能找到高品質的免費資源平台,所以就算現在有些部分為了長期經營改為收費方案,在免費版本的部分, freepik 依舊提供不少利多,像是功能性、資源量…等,這也是為什麼很多初出茅廬的設計師會選用 freepik 原因。
flaticon 跟 freepik 同樣都能下載 icon ,但最大的差異在於, flaticon 能依據需求去調整icon的色彩樣式,但 freepik 不行。真正要下載 icon 會推薦從 flaticon 下手會比較節省時間,不管是要改色彩、大小、角度都能在線上一次完成,還不用花錢買繪圖軟體。