Adobe Color 是由 Adobe 開發給設計人員使用的配色靈感泉源,擁有最齊全的配色功能,從探索、趨勢、建立,到資料庫把所有與配色相關的內容都彙集一塊,便於設計人員使用。
最重要的是,功能這麼完整的 Adobe Color 居然還是免費的線上配色工具。基本上各大配色工具多少會有專精的部份,例如:Paletton就會著重從色彩的基礎理論配色、Colors則是依賴對色彩的敏感度來配色,能夠像 Adobe Color 擁有那麼多配色功能的線上網站著實很少見,建議各位可以直接加入書籤以備不時之需!
【 官方連結 】
Adobe Color 操作說明
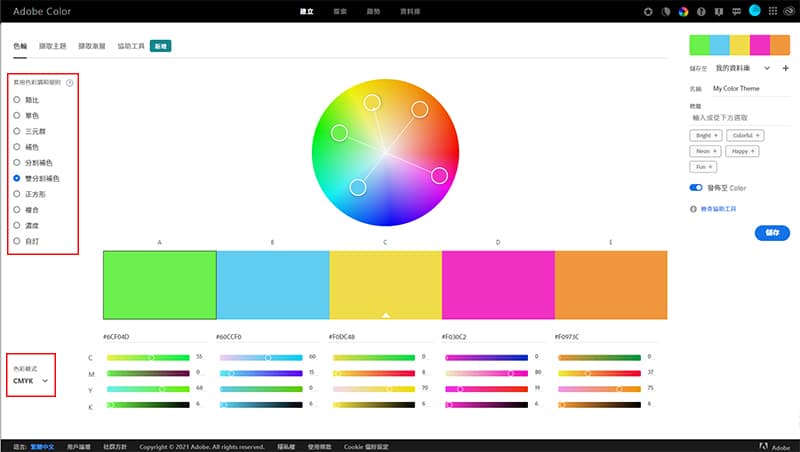
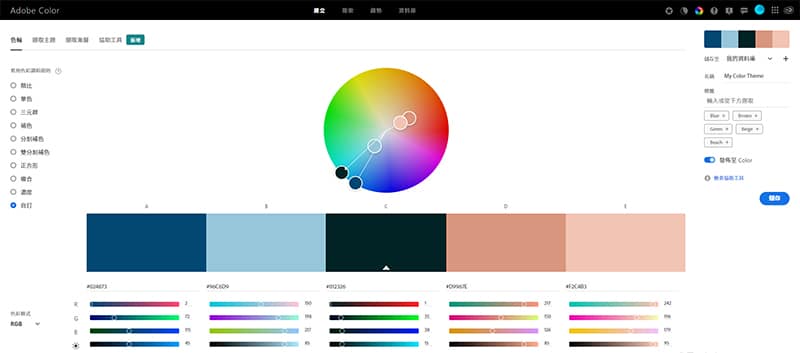
第一步:進入 Adobe Color 後,隨即印入眼簾的會是其色輪工具,可直接在線上調整配色。色輪的色彩調和規則有9種,囊括類比、單色、三元群、補色、分割補色、雙分割補色、正方形、複合、濃度,以及自訂色彩,下方還有色彩模式,RGB、CMYK、HSB、LAB可做調整。

如果有配色靈感,就可以直接從此介面開始調整配色,若否,你則可以透過上方的探索、趨勢找到合適的色彩搭配。

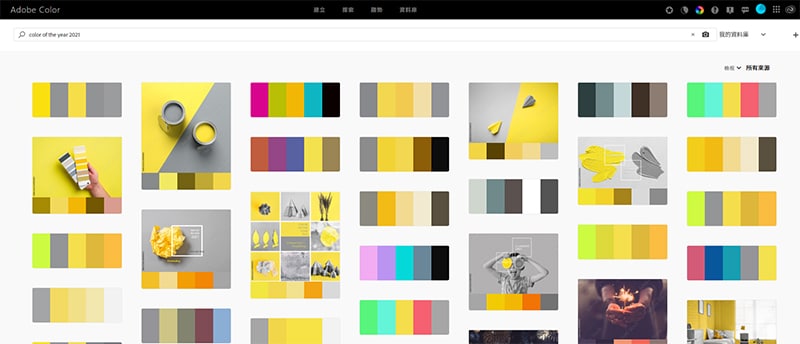
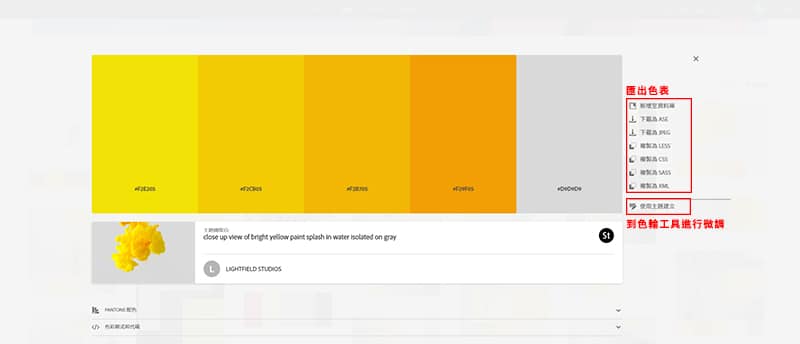
探索的部分是經由顏色、情境或關鍵字搜索找到相似的色彩搭配,例如: Pantone 的2021色彩,搜尋結果就會如下圖,有情境照加色票,也有單純的色票選擇。

只要點選進入介面,你都可以從右方的面板直接匯出JPEG、CSS、XML…等色碼,也可以使用主題建立再回到色輪工具微調色彩的明度、彩度。

趨勢亦然,差異的點在於趨勢的圖片都是由 Behance 和 Adobe Stock 而來。

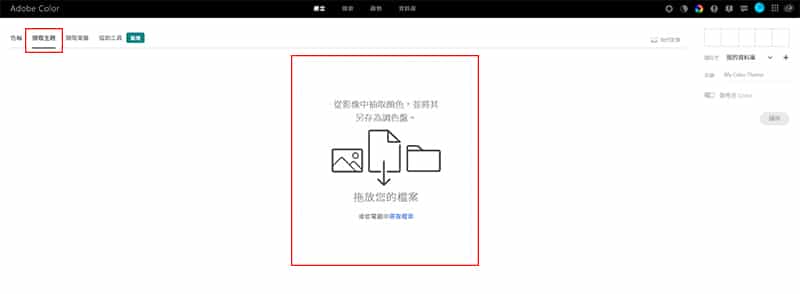
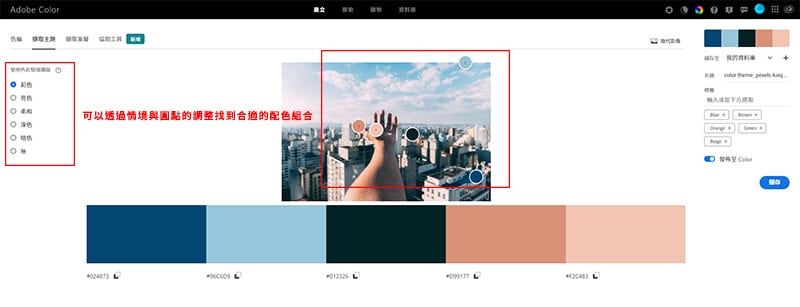
第二步:假設以上的方式都無法找到你追求的配色,但圖庫卻有你需要的配色時,你可以先使用色輪工具旁邊的擷取主題,將圖片置入網頁讓 Adobe Color 去抓取它的色彩搭配。


第三步:再回到色輪工具,對每一個色彩做更細節的調整。 Adobe Color 有一個很大的優勢,在於介面的直覺性做得很好,就像這一個步驟直接從擷取主題換回色輪工具, Adobe Color 是會直接將剛剛在擷取主題的色票直接轉移到色輪工具,能夠接著調整色彩,而不需要多一個複製步驟。

第四步:也是 Adobe Color 最貼心的功能——協助工具,它能夠上傳配色模擬網頁瀏覽情況,測試文字的清晰程度,建議該如何調整色彩,以及測試所選色彩對於色盲的友好程度,能一定程度幫很多設計人員避開色彩雷區,好讓每個人的色彩感受達到一致。

除了以上介紹的這些, Adobe Color 的漸層擷取與資料庫建立都是不錯的附加功能,如果有相關需求的設計人員,不妨到網站嘗試 看看 Adobe Color 的配色系統,找出賞心悅目且獨特的配色組合。