配色就是一門玄學,就算按照著教學去調整色彩,配出來的色彩總有哪裡不太對勁,雖然對於色彩的感受本來就很主觀,但仔細看設計師配色邏輯會發現它還是有一定規律可循,但之於一般人要在短時間吃透色彩學,那還不如直接動動手指收藏今天要介紹的五大設計師極推的 免費配色網站 。
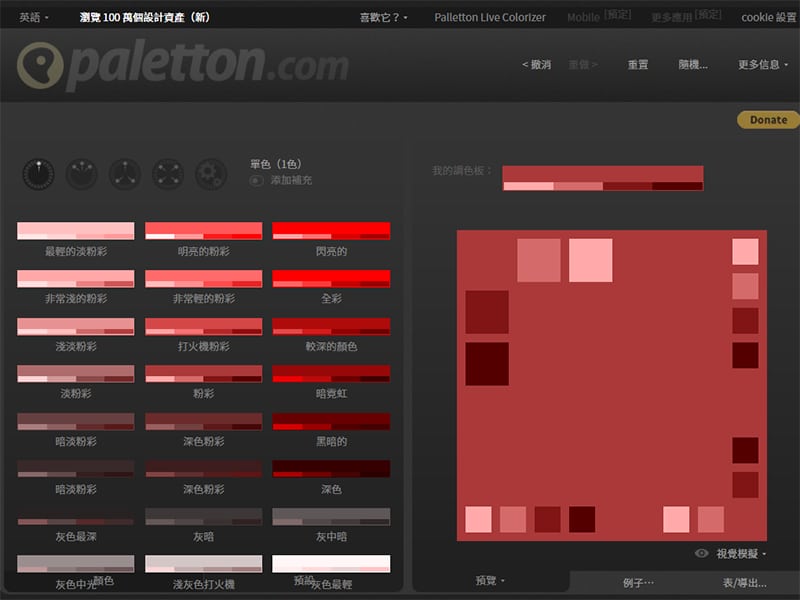
是一個非常經典的配色網站,不需要註冊會員就能使用,很多設計師都會用它來為設計搭配色彩,Paletton並不像其他網站可以擷取主題色彩,但運用基礎的色彩原理搭配,反而迸出更多不一樣的色彩組合。
除此之外,網站內還有很多不同的功能選項,如:色盲模擬、隨機配色、預設色票等功能,也能將配好的色彩帶入範本一覽色彩效果,以及匯出不同的色碼,像網頁使用、印刷用…等,協助使用者將配色達到盡善盡美。
Adobe Color是由Adobe開發給設計人員使用的配色工具,網站介面設計簡單、易上手,有色輪工具、主題擷取、漸層擷取、協助工具,還提供各種趨勢、探索供使用者在網站直接尋找色彩靈感。
最重要的一點在於Adobe Color是免費配色工具,但用起來卻有付費軟體的流暢感,足以一般使用者應付配色任務。與Paletton相同,不需要經過註冊就能使用配色工具,但若要存取色票資料庫,就需要登入 Adobe 的帳號才能建立。
Coolors不是像一般配色工具是用色環調色,它著重在快速配色,透過視覺的判斷決定色彩的去留,藉此搭出一組和諧的色彩組合。使用介面設計簡單易懂,互動性的操作,讓不太了解色彩的使用者,可以更直覺的搭配色彩。
此外,如果需要現成的配色,又或是想要從圖片擷取色彩也都能在Coolors達成。Coolors實際上是屬於那種看起來簡單,卻功能齊全的萬能配色網站,需要什麼功能都能在網站上找到。
BrandColors是一個整合了眾多品牌標準色的配色網站,創辦的主要目的是為了為大眾建立一個有效參考。目前網站上有超過600 個品牌,以及1600 種顏色,並且其標準色系列還在不斷增加。
這個網站最大的好處在於製作社群ICON,不需要再反覆地截圖、擷取,才能獲得所有色號,只要在網站輸入關鍵字就能得到該社群的色號。
Palettable與Coolors有著異與同工之妙,不同的是Palettable會隨機顯示顏色,以一個顏色開場,使用者可以點選喜歡或不喜歡,以此固定色彩或重是顯示色彩,最後就能得到五個搭配好的顏色。
就配色的敏感度來說,色彩與色彩之間的柔和程度會好很多,Palettable也可以直接微調每個色彩的色相、明度、彩度,是一個很直接的配色網站
上面這五種免費配色網站都各有各的優勢,你可以根據自己對色彩的敏感度,來決定要使用哪一項配色網站。如果還有遺漏的好用的免費配色網站,歡迎透過以下的評論告訴我們,我們會隨時更新這一份清單。