雖然市面上就有不少色彩圖鑑在教大家如何調配色彩,但非設計師本來就不太可能再為了色彩配置,而去啃一本本色彩圖鑑,所以像 Paletton 這種線上配色工具,讓使用者只要依循基本的配色原則,就能快速找到質感配色,可謂一大福音!
Paletton 是一個非常經典的免費線上配色工具,並且不需要註冊會員就能使用。主要是以色環的方式協助使用者選擇色彩,自動搭配出不同的配色提案,讓使用者可以根據提案做更細節的微調,很容易便能找出適合的配色。
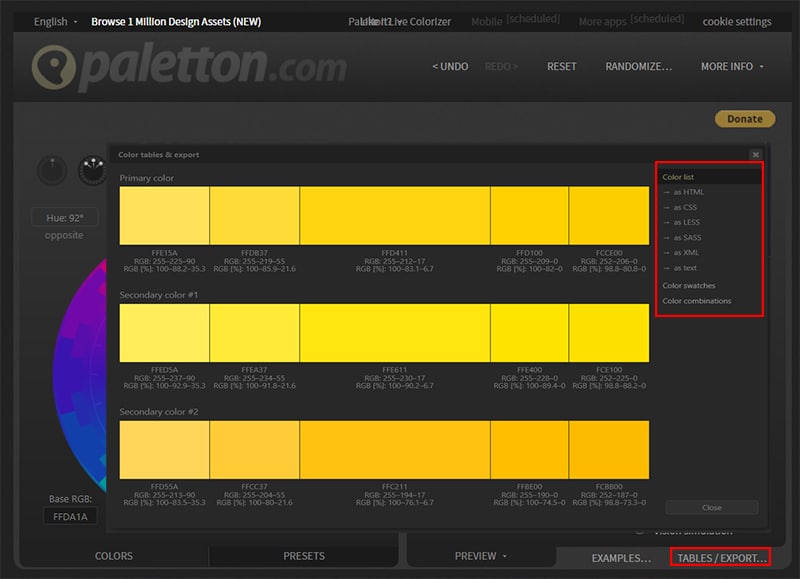
另外, Paletton 還有色盲模擬、隨機配色、預設色票等功能,也能將配好的色彩套用在網頁上,讓使用者一覽配色在網頁的效果,以及匯出不同需求的色碼,像:HTML、CSS、LESS、SASS、XML、PS等。
【 官方連結 】
Paletton 操作說明
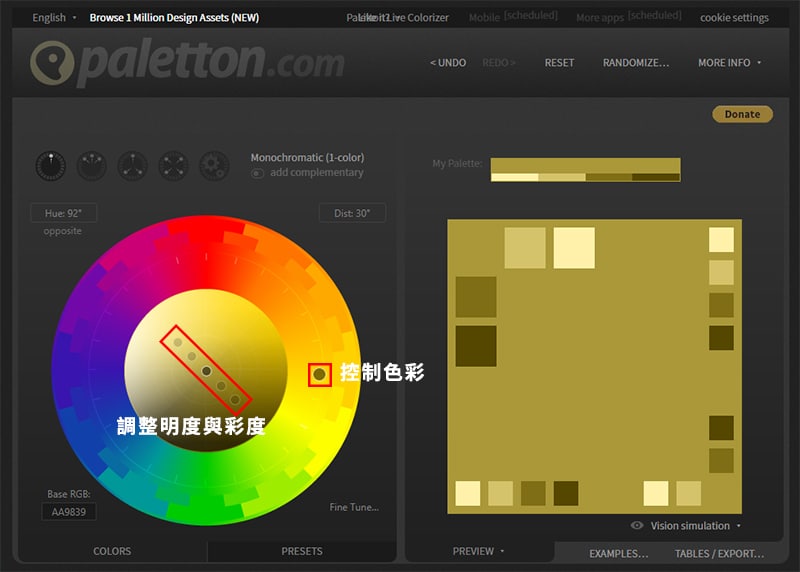
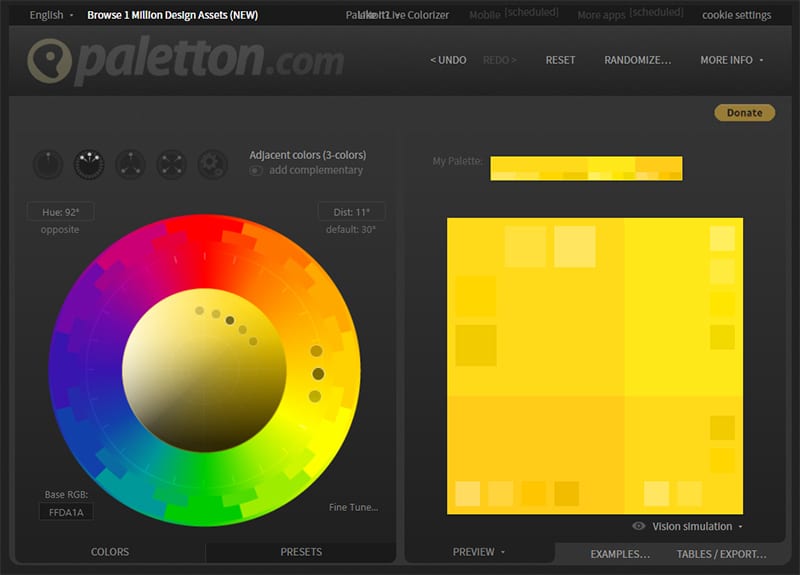
第一步:進入 Paletton 的網站後,左邊會有一個色相環,最外圍的控制點可以控制色彩的選擇,中間圓點則是控制色彩的彩度與明度。如果我們今天要找到黃色的完美配色提案,就可以先把外圍的控制點移至黃色區塊。

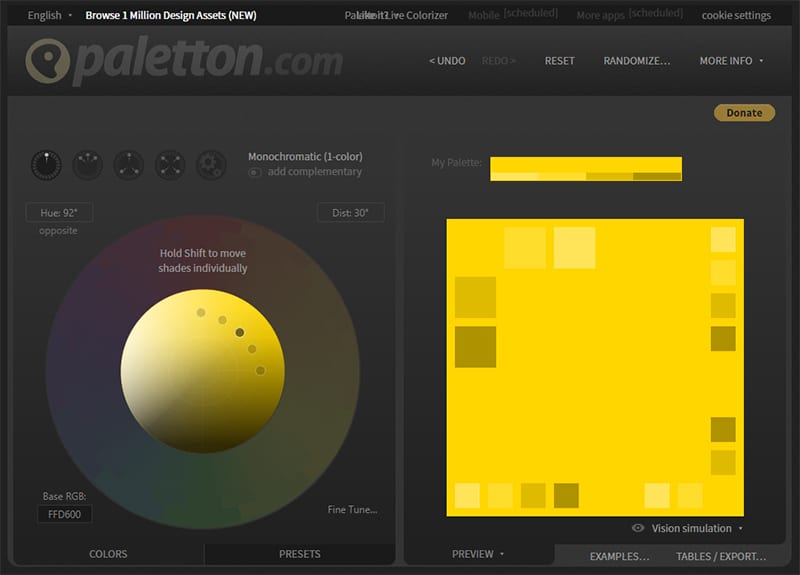
第二步:就要來調整彩度與明度,當你按住中間控制點時,色環會變成灰色意指這階段不能選擇色彩,此時就能開始調整色彩的明度與彩度,你可以在右邊的配色表同時看到此時的配色。

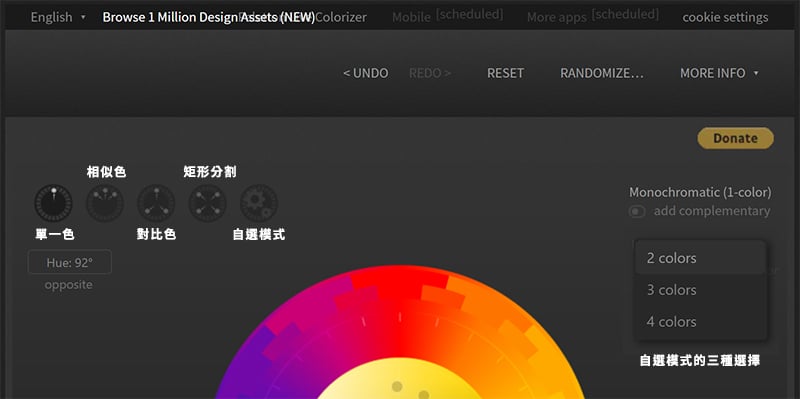
第三步:如果單一的色彩無法滿足你的配色需求,在畫面的左上方也有其他配色模式,像是:相似色、對比色、矩形分割,如果你要自行搭配色彩, Paletton 也有自由選擇的模式。

這裡我們再以相似色舉例,點擊相似色模式後,色環會再多出兩個控制點,位置會直接依照基礎配色原則選擇近似色彩,所以配色會略為柔和。這時候右邊的配色表也會被切分成四個區塊,提供不同的配色提案。

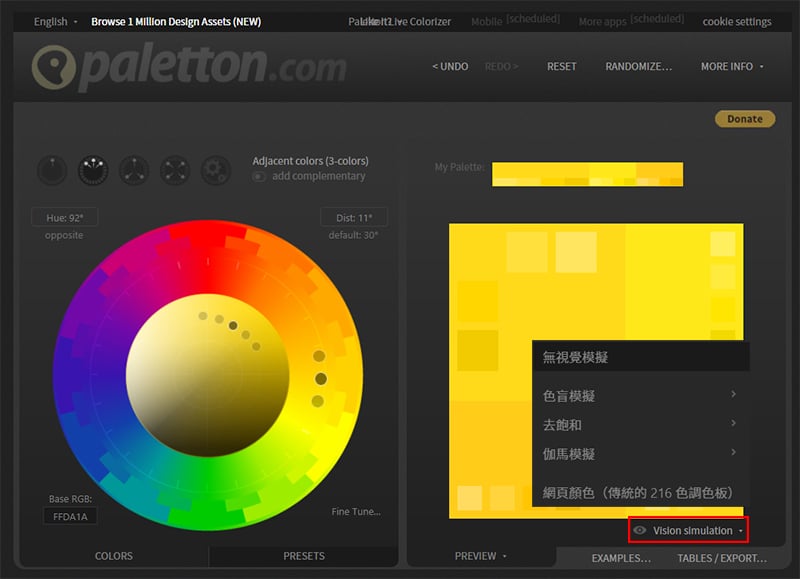
第四步:選擇完配色後,如果你的色彩是需要考量到比較特殊情況的,可以點選下方視覺模擬,裡面有色盲模擬、去飽和模擬、伽馬模擬,以及傳統網頁色彩模擬,去看這些色彩效果如何。

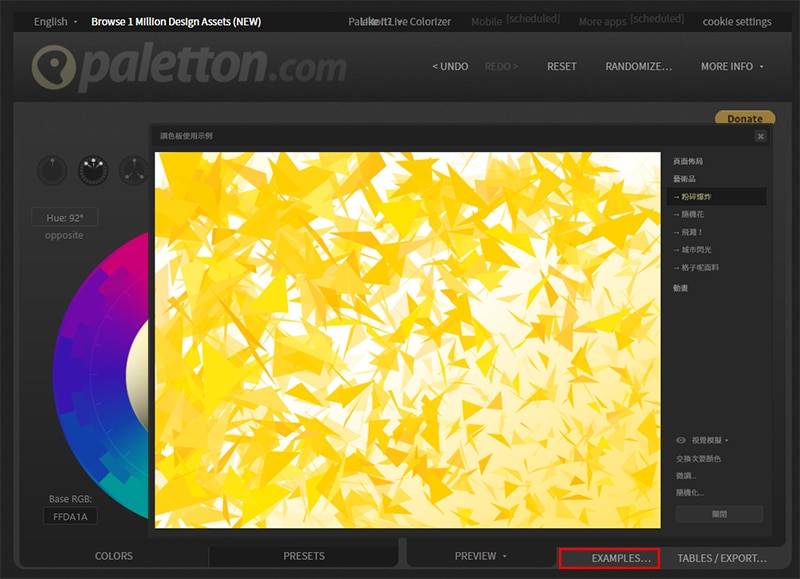
同時你也能點擊下方的EXAMPLES…連結,將選到的色彩加入網頁、動畫、插畫中看實際效果。

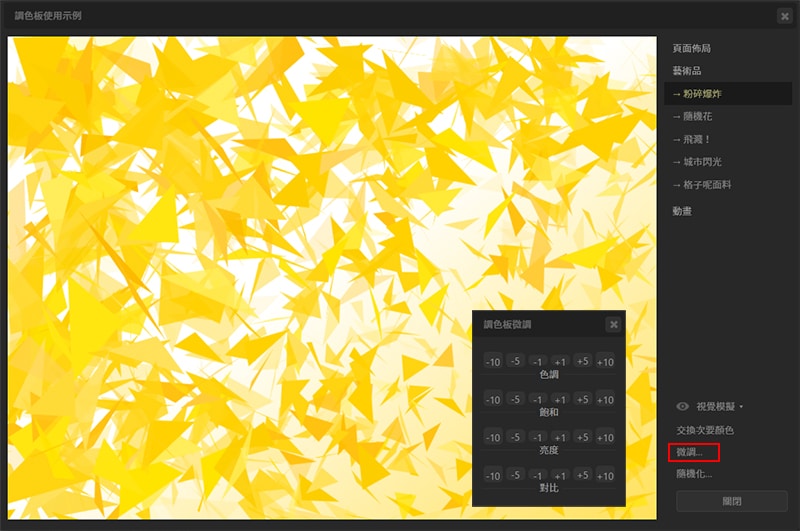
如果覺得配色需要微調,可以在 Paletton 右下角找到微調的選項,從色調、飽和度、亮度、對比讓配色更貼近你的想像。

第五步:確認完配色後,可以點選右下角的 TABLES/EXPORT 導出剛剛的配色。配色會以條列式的展現,如果有特別的需求,像是要用在網站上需要色碼,或 CSS 程式碼都可以從右方的選項找到選項,十分便捷方便。

其他還有一些功能,像是預設配色、隨機變化色彩在使用上都非常直覺,你可以自行進到網站嘗試看看,整體配色的操作方式都大同小異,擁有 Paletton 你就不需要再為了配色而煩惱了!