你知道網頁的設計人員最困擾的是什麼?那便是社群icon的色彩,藍色是 Facebook 、綠色是 Line 、紅色是 Pinterest ,但實際上他們的標準色是什麼?就只能到社群網站去擷取色彩十分麻煩。不過現在出現了統合品牌色彩的 BrandColors ,只要在上頭搜尋就能快速解決品牌標準色的問題
BrandColors 整合所有知名品牌的標準色,為大眾建立一個有效參考,不需要再反覆地截圖、擷取,才能獲得所有色號。目前網站上有超過600 個品牌,以及1600 種顏色,並且其標準色系列還在不斷增加。
【 官方連結 】
BrandColors 操作說明
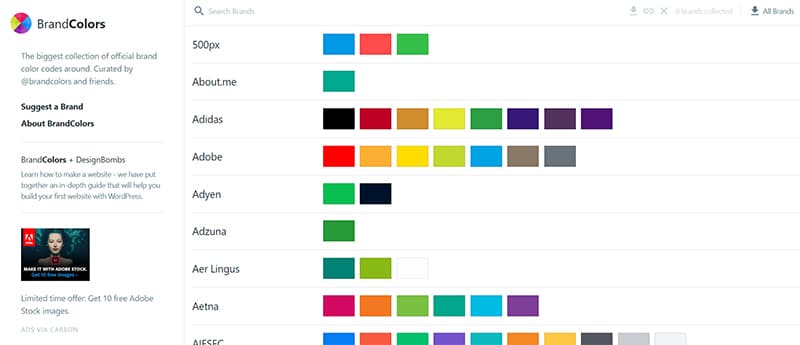
第一步:一進入 BrandColors 的網站就會看到許多知名品牌的標準色,你只需要點擊色彩就能獲得其色號。

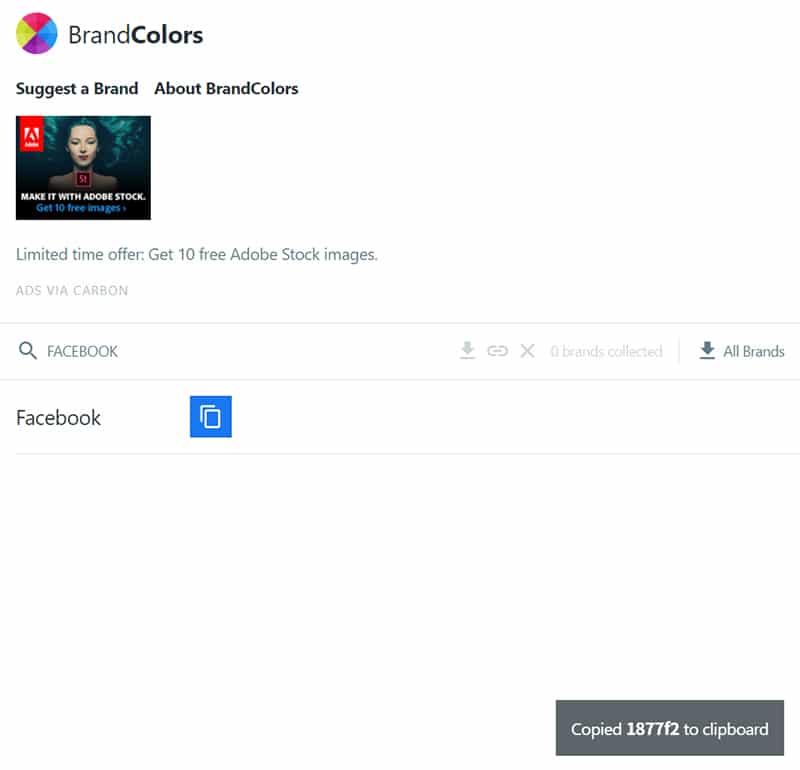
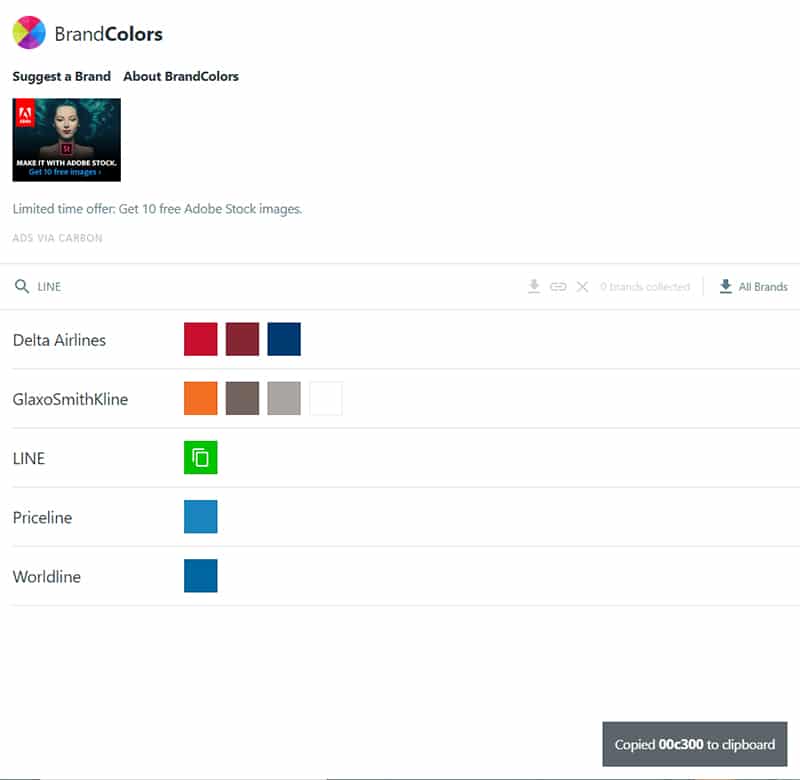
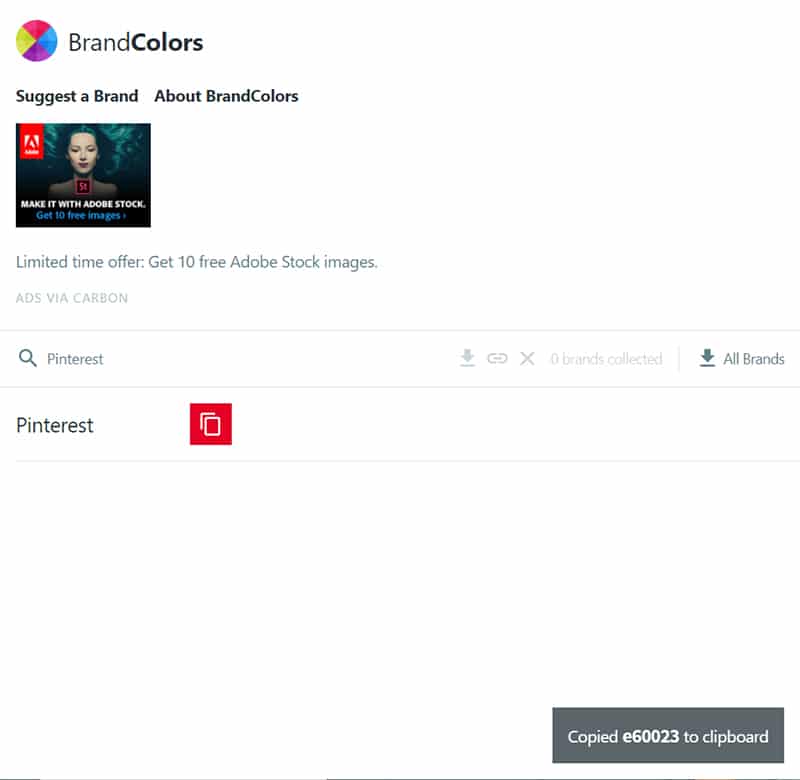
第二步:當然也可以透過搜尋品牌關鍵字蒐集標準色號,像:

- Facebook 的標準色號是 1877f2

- LINE 的標準色號是 00c300

- Pinterest 的標準色號是 e60023

第三步:如果你覺得一個個搜查太麻煩,你可以運用右上角的ALL Brands 下載全部的色碼。

基本上 BrandColors 收錄的大多都是以品牌Logo為主的標準色,像 Microsoft 在網站上的紀錄也是來自 Logo 的四大色彩,如果有想建議 BrandColors 收錄的色彩也可以透過左側的Suggest a Brand予以建議。
以上就是 BrandColors 的全部功能,雖然大部分配色工作應該更希望的是突顯色彩,但總有需要搭配標準色的時候,就像那些網站中的社群icon,以及聯名合作的應用設計。













