想要經營自媒體部落格的人們,除了是想要透過自己的觀點發表意見外,也是想從瀏覽人數中獲得利益,擁有的網站瀏覽人數越多,廣告與聯盟行銷收入自然也會越增長。
不過,當你發現同樣是運用零碎時間創作原創作品、推廣觀點,相同起點的部落格卻比你還先創下雙倍效益時,會不會備感錯愕?
大多數自媒體容易忽略的是,除了原創文章外,還能怎麼以更有效方式吸引讀者,現在的自媒體網站架構、文章撰寫模式,人人都知道應該要怎麼運用SEO讓部落格爬到首頁,但你不清楚的是部落格布局也有能形成高轉換的排版方式。
為什麼瀏覽人數不應該是你的目標?
首先,你需要先明白瀏覽人數永遠不會是你的第一目標,如果你只想追求瀏覽人數,那運用借勢行銷花錢請帶有流量的KOL介紹你的自媒體部落格,短期間內你網站後台紀錄的曝光人數確實會上新高,滿足你對瀏覽人數的需求。
但真正會想做自媒體部落格的人就前面所說,不是為了權威,就是為了收入,比起短暫的瀏覽數據提升,更重要是如何將這些流量從文章中獲得認同、歸屬,等同你該做的是把這些如流水般的流量,穩穩地放進你的瓶子,也就是部落格裡。
然而想要辦到讓瓶子固若金湯,除了你為SEO所做的一切,就剩怎麼讓部落格布局變成能讓讀者流連忘返的地方。
高轉換的部落格佈局分析
自媒體部落格不像一般的網站,會有產品服務可以進行銷售,提供最多的至始至終還是文章的觀點,並且使用者進入網站的點,更多會是被文章標題、圖片、大綱所吸引,所以在部落格的布局上,應該讓每一篇文章都成為經過優化的著陸頁,詳細的作法如下:
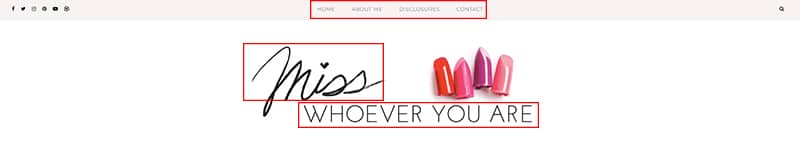
擦亮頁首才能成功留住眼球
無論是自媒體部落格、電商購物網站、企業形象網站,只要是網頁,人們的閱讀習慣就是由上到下,所以在頁首的部分會是凸顯個人特色最重要的地方:

- 標誌
標誌會是人對你的自媒體部落格產生印象的首要基準點,就像是你的原創文章簽名檔一樣,人們不斷重複的被你所撰寫的不同文章吸引,唯一能將其連結的便是來自頁首的標誌設計,相同的標誌會不停地在所有文章中,告訴讀者「所閱覽的文章來自於你」。

而這正是積累自媒體權威的最便捷方式,同時也是所有網站都會運用的手法,網站佈局不看性質,要看的是設計的原因、作用。
- 標語
一段簡潔的話語道盡自媒體部落格全部內容與面向的受眾,想找網頁設計服務跟想自己做網頁設計完全是抱著不同目的而來的流量,卻有可能因為關鍵字的搜尋出現相同一篇文章,在頁首事先說明了部落格性質,除了能先讓讀者了解部落格所撰寫主題外,也可以在其目標轉換時,成為它首要閱覽的選項。

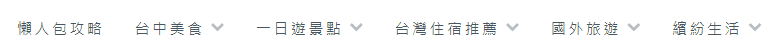
- 導航欄
簡單直觀的導航欄不管到什麼性質的網站都是必備的佈局項目,在自媒體部落格中的導航項目除了關於、聯絡頁面,更可以用來做為不同文章主題的分界,例如吃喝玩樂就可以是四個導航欄位,讓讀者可以快速針對需求去蒐集相關資訊,不用再浪費時間在下滑尋找文章。

改善文章內文樣式的可讀性
人們會進入你部落格的主要因素,是搜尋結果呈現的標題、大綱,讓使用者對文章產生興趣,才會有點擊進來部落格的動作:
- 標題
標題的文案會是吸引讀者閱讀的主因,但做好標題的排版層次會讓文章更加分,錯落有致的文章標題能讓讀者更清楚哪些是重要標題,那些是次要標題,但想要讓層次分明,文章就需要藉由文字的粗細、大小、色彩、間距來做出差異。

- 圖片
從搜尋引擎瀏覽結果通常不會有圖片出現,但在文章裡附有與內文相關的圖片,反而能讓讀者能更流暢的接受關於你的所有論點,同時若能在標題下方給出一張與標題相呼應,且能吸引住視線的圖片,就可以更提升文章的可看性。
- 段落
使用者從何知道這是一篇豐富的原創文章?排在搜尋結果首位只是其中一個主因,真正的重點在於文章已被完整的瀏覽完畢,所以才能得出這樣的結論。因此文章如果在版面的可讀性不高,像是段落太密集、單一段落字數過多、文字間距過寬…等等,對讀者的眼睛來說就非常不友善;反過來,過寬的段落與稀少的段落文字,便會讓使用者被迫增長滾動時間,適當的段落設計才會是增加可讀性的解方。
- 內部連結
部落格裡的文章與文章之間通常都會有觀點上的連接,例如文章在介紹某一項SEO工具,但其實之前就針對工具做過詳細的解釋,就可以布置內部連結,讓讀者可以更深入的瞭解這一項工具。如果只是單純的亂槍打鳥,把非相關的文章連結也置入其中,相信下次讀者在你的文章上再次看到連結就不會有想點擊的慾望。
文章下方提升再回訪的機率
不管你提供的文章內容有多豐富,真正能到達文章下方的都只有少部分讀者,但這些卻也是最容易在你的部落格採取下一步行動的人,所以在文章的下方,你可以這麼引導他們:
- 作者框
透過與標誌相同的刷臉效果來讓讀者產生印象,當然這裡你可以運用你本人的肖像讓效果更加顯著,同時你也能簡潔地介紹你的自媒體部落格,並提供另一些社群管道好讓使用者能詢問、訂閱或追蹤。
- 相關閱讀
這個欄位效果跟文章的內部連結相似,但考慮到有些讀者其實不喜歡在瀏覽文章的過程中被打斷,在文章下方再置入相關文章,反而會間接提升其他文章的瀏覽量。

善用側邊欄的能見度與互動機會
這是部落格中最該善加利用的欄位,它的版位設計能帶來更龐大的行銷成效,從那些仍有側邊欄設計的媒體網站便可一窺一二。在欄位的排版上,越上方的資訊越容易被看見,所以你應該這麼做——
- 歡迎與介紹
稍微簡短的介紹一下網站,可以將剛剛在作者欄介紹自媒體部落格的文案直接挪用到這,整體的文案量會比標語更加豐富多元。
- 訂閱框
想讓讀者變成忠實讀者,就要在文章甫出時,就把文章資訊帶給它,訂閱框的重要性可想而知,如果欄位允許最好是能放置在第一或第二順位,讓使用者更容易看到。

- 熱門文章
這一欄位會激發人們的好奇心,想去探究你那些熱門文章的全部內容,所以你能在側邊欄展示你瀏覽數據最好的幾篇文章,假設點擊進去的讀者也同樣認同裡面的文章觀點,很有可能會願意訂閱關注你的部落格。

- 廣告
這裡的廣告會比較傾向放置與你高度相關、需要點擊的項目,因為廣告的放置其實不只可以放置在側邊欄,所有的欄位都可以安插廣告,但倘若要更好應用側邊欄的能見度,放置與自媒體部落格相關的廣告會是更好的選擇。
頁尾補充完整網站資訊
網站在整個行銷推廣流程中,會是最終的轉換場所,在資訊上的給予也應該是最完整的,不過在頁首的導航欄由於要考量到使用者體驗,所以部落格多半會把那些次要的資訊放在頁尾:
- 次導航列
在頁首的導覽列中只會放置比較重要的項目,而像隱私政策、免責聲明等,這些網站本應該揭露的資訊就會被放在頁尾。不過,次導航列時常會發生極端案例,不是太過厚實,就是完全不存在,而這兩種做法普遍存在很多自媒體部落格中,沒有對錯之分,端看你的讀者對這一塊的反饋。
- 社群渠道
比起引導讀者去追蹤其他社群媒體,想辦法蒐集讀者資料顯然更為實際,所以其他社群渠道說穿了也是屬於次要資訊,大部分會進入自媒體部落格的讀者,除了靠搜尋引擎外,大部分也都是從社群而來,因此其他社群渠道只是在告訴讀者,我還有在用這些社群渠道,有興趣可以關注一下,它的引導點擊傾向不該比訂閱框還強烈。












