網頁製作前必知!讓你擁有一個成功的網站
網頁設計其實也會隨著數位科技的進步而有所改變,如果你還在使用傳統的網頁,那就已經過時了,網頁的製作必須隨著使用者習慣而改變,像是過去網站只需負責電腦為主的瀏覽工具,但現在人手一機,必須配合手機的版面去做調整,網頁設計也必須調整,這是很重要的事情。
不管是在網頁設計的圖片排版或是文字等因素,都是必須被考量進去的,許多過時的元素以及設計,可能會造成使用者在使用上的不便,想讓使用者擁有好的體驗,網站版面設計必須隨著時代的進步而推進,才能避免網站退流行,或是浪費成本沒有人點閱的風險。
網頁設計最好的投資-告別過時的網頁技術
企業架設網站,最希望能吸引客源,讓更多人認識他們,但如果網站沒有更新,仍使用過時的網頁設計技術,那就沒有架設網站的意義,因為使用者無法得到好的體驗,自然就不會訪問網站。
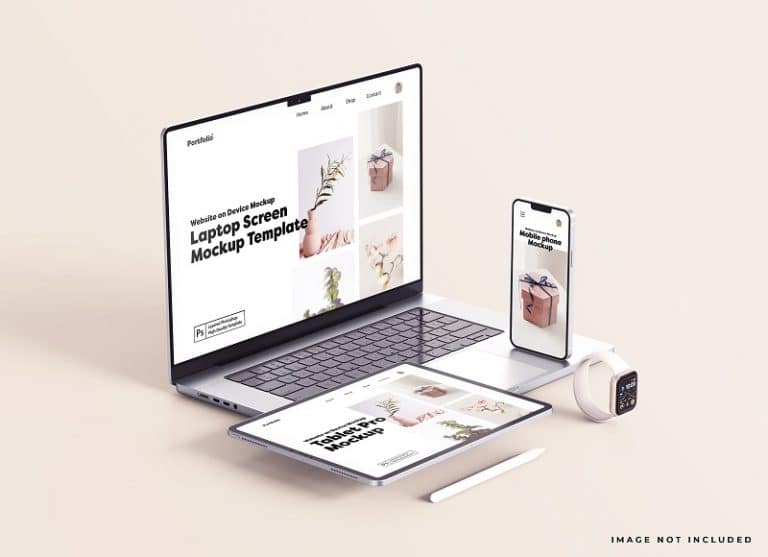
在網頁製作時,必須要符合使用者體驗需求,不只考慮網站版面的功能性與實用性,就連視覺也要優化,配合行動版手機的設計,各種設備都必須相容,讓使用者無論使用哪種設備,都能輕鬆瀏覽網站。
此外,網站的設計也必須跟上Google搜尋引擎,如果網頁設計過時,那可能就無法符合Google的要求,很容易就會變成沒人使用的網站,被Google所淘汰,過去Google就曾建議所有的網站應該都改為RWD響應式網頁設計為標準,這樣才能增加SEO的排名,讓更多使用者看到網站。
網站就像是app或作業系統一樣,必須不斷的更新,而隨著時代的進步,合乎使用者的網站很重要,不論是視覺設計或是網站導航,都必須做更新,這也是網站維護必須思考的事情,企業網站其實是一個很好的行銷平台,如果沒有好的網站,可能就讓使用者很難找到你們,因此網頁設計必須跟上趨勢。
網站設計後續的維護,跟行銷息息相關,一開始設計網頁無法預測未來的趨勢,但維護時就必須把這些更新思考進去,像是網站製作時還沒有SEO架構,但隨著Goolge的進步,很多網頁都納入SEO架構的概念,這個也是網站維護必須加進去思考的,網頁必須跟上時代的腳步,才能符合體驗需求。
網頁更新必須注意什麼?讓網站不落人後
成功的網頁設計,可以讓企業擁有好的形象和網頁排名,而過時的網頁設計則會漸漸的被淘汰,可以想想如果使用者搜尋關鍵字,第一件事情就會瀏覽第一頁出現最相關的網站,想要出現在第一頁,就必須符合Google的基本要求,掌握幾個重點,在網頁更新上一定要做到,才能符合現代的設計需求。
- 瀑布流設計讓使用者久留
可以想像瀑布就是不斷的向下的設計,而將瀑布流設計在網頁,顧名思義就是網頁內容可以不間斷的往下瀏覽,而這也會間接的讓使用者停留在網頁上,帶來廣泛的瀏覽量,不間斷的內容也會不自覺的吸引使用者想不斷的往下滑。
瀑布流雖然是一個很好的網站設計,但必須時常更新,提供使用者最新的資訊,且文案內容必須豐富,如果長時間沒有更新內容或內文不吸引人,也可能會造成反效果,因此,使用瀑布流也必須思考企業是否合適。
如果是資訊量多的頁面網站,就不適合使用瀑布流的設計,如果是資訊量較少,圖片多的網頁,比較適合瀑布流的設計,可以讓網頁流暢又美觀,而如果是長篇知識型的文章,就會建議使用分頁式設計,讓讀者在視覺上不會覺得看久了很厭倦。
- 明確的網站導航設計
網站導航設計是為了讓使用者在網站不迷路,可以快速的了解網站的內容,就像是一本書的目錄和索引,清楚了解這本書每一章節的重點,而網站導航設計呈現的方式也很多種,這也是網站的策略,如何吸引使用者很重要。
想像一下如果你到一個網站,找不到你想要的資訊,就無法達到目的,可能就會轉而到其他網頁,使用者一開始在選擇店家或企業,都是靠著網頁上給的資訊後才會到實體店家或企業,而好的網站設計就會帶給企業穩定的客源。
因此,網站導航很重要,如果使用者必須點擊3、4次才進入網站,或是找不到網站連結,使用者的體驗就會不好,因此網站導航設計必須進入網站後就一目了然,最好是設計在網頁的頂部,讓使用者可即時找到。
失敗的網站導航設計,可能會失去很多客源,也會讓Google在抓索引時無法抓到網站的資訊,想要一個成功的網站,網站導航可說是很重要,簡化網頁的階層,讓使用者能快速的看見網頁的分類,將內容快速的呈現。
網站導航讓使用者不迷路
網站導航相當重要,如何做到讓使用者進入網頁不迷路,能快速的達到目的,可以運用以下的幾種常用的設計,能幫助你的網站更精確,帶給使用者更好的瀏覽體驗。
- 下拉式選單
網站導航最常見的是「下拉式選單」,使用者透過下拉式選單,可以看到網站清楚的分類,只要點擊想要的標題,就能快速進入頁面,而這種下拉式選單,能讓使用者在首頁就能看到整個網站的架構,是有效呈現網站導航很棒的設計。
不過,要注意下拉式選單如果使用在行動版上,也要考量箭頭是否會被擋到,行動版是否好用?如果電腦版用滑鼠點擊沒問題,但手機版不見的都適合。
- 漢堡選單搭配側拉式選單
漢堡選單在行動版的網頁較常見,許多app或手機版網頁都可以看到,像是「三條槓」的選單,而漢堡式選單則是將網站導航整齊的收合,如果再搭配上側拉式選單,就能讓網頁看起來簡潔乾淨,但要注意必須設計在顯眼的地方,否則使用者無法快速找到。
- 固定式網站導航
固定網站導航多數為頂部網站導航,將網頁的索引設計在網頁的最上方,不管使用者滑到哪,只要回到最上方就能看到分類,固定式的網站導航,讓使用者使用簡單,能快速跳轉頁面,不會在網站迷失方向,是一種最保險的網站導航設計方式,也是多數網站所使用的策略。
- 支援響應式技術
隨著時代的進步,手機、平版等各種設備成為人類必備的工具,而網頁也必須配合這些設備做調整,舉例來說,如果在手機上看著電腦版的網頁,可能就必須不斷的放大,解析度也會受到影響,因此,響應式網頁是現代設計網站必備的技術,傳統的網站要更新,也必須納入響應式技術。
跨裝置的網頁設計,可以讓使用者不管在哪種設備都能清楚的瀏覽網頁,而響應式網頁技術會自動調整,讓使用者在不同螢幕上都能輕鬆瀏覽網頁,如果企業還在使用不支援響應式的技術,將會很快的被淘汰。
如果企業的網站是大量圖片的設計,想像一下使用者無法在手機上瀏覽圖片,或是看不清楚,就無法達到目的,此外,有些網站的點擊鍵在邊邊角角,如果無法支援手機或平板,甚至還會讓使用者無法點擊的窘境,因此,響應式設計相當重要。
結論:
以上跟大家介紹了幾個網頁設計必備的條件,為了要跟上時代的腳步,網頁不被淘汰的情況下,就必須符合使用者的需求,如果你對於網站設計毫無想法也沒關係,但必須遵守以上幾點條件,只要設計時有納入,你的網站就不落人後,將會是一個有價值的網站,才能達到投資網站設計的目的。
網頁設計如果不更新,無法跟上時代的腳步,現在智慧型手機、平台是使用者日常的瀏覽設備,網頁也必須符合需求,可能在幾年前使用者會願意放大網站慢慢瀏覽,但時間久了也會改變,尋找好用的網站,這樣傳統的網站就會慢慢被淘汰。
響應式的網頁技術,能夠增加網頁的視覺效果,還能讓你得到更多的顧客,抓住數位時代的商機,讓你的企業可以不斷的擴大,投資網頁設計也是一種很好的行銷手法,淘汰過時的網站,節省開發與維護的成本。
RWD響應式與AWD自適應式技術是符合現代行動板手機的技術,而網路時代的來臨,擁有更多的商機,大家有不知道的事情,只要拿出手機就能查的到,Google近期也宣布,將會淘汰沒有具備RWD與AWD的技術,這就會影響到SEO排名,主要是因為Google希望帶給每位使用者良好網頁使用體驗,讓網頁能夠電腦、手機、平板的顯示器都能夠最佳化。